| Четверг 18.04.2024 13:03 |
Приветствую Вас Гость Главная | Регистрация | Вход | RSS |
|||||||||
|
Полиграфия OnlineВизитка за 5 минутВизитка в Illustrator за 5 минут (при первой попытке уходит до получаса) достаточно быстро и без проблем. Итак, если у вас установлена любая версия Illustrator, есть желание собрать визитку «по-быстрому» вперед!
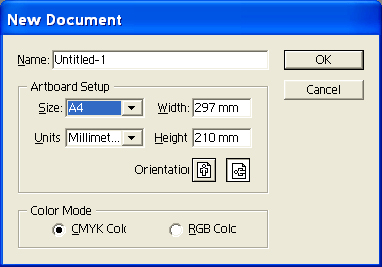
1. Открываем Illustrator, создаем новый документ. Нормальные парни делают это нажатием Ctrl+N. После нажатия видим примерно следующее:
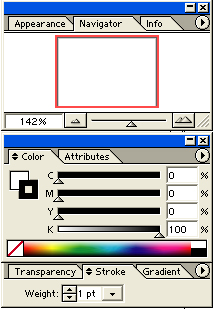
Для этого нужно настроиться, сконцентрироваться, и выбрать на панели инструментов Rectangle Tool (нормальные парни просто нажимают латинскую букву M). Далее один раз тыкаем этим инструментом левой кнопкой мыши на листе, появится окно Rectangle, задаем ширину и высоту и жмем ОК. Будет создан прямоугольник. Если в окне создания прямоугольника возле цифр какие-то не понятные попугайчики и удавы вместо нормальных единиц измерений (миллиметров), то жмем Cancel, тыкаем правой кнопкой мыши на линейке (если линек не видать то жмем Ctrl+r) и указываем в списке миллиметры. Затем снова пробуем сделать прямоугольник. (такая черная стрелка наверху панели инструментов, нормальные парни жмут V). Выделяем наш прямоугольник, например, тыкнув на его контур левой кнопкой мыши. Ищем закладку Stroke, если никак не находим, жмем в закладке Window пункт Stroke. Эта панелька появится где-нибудь справа:
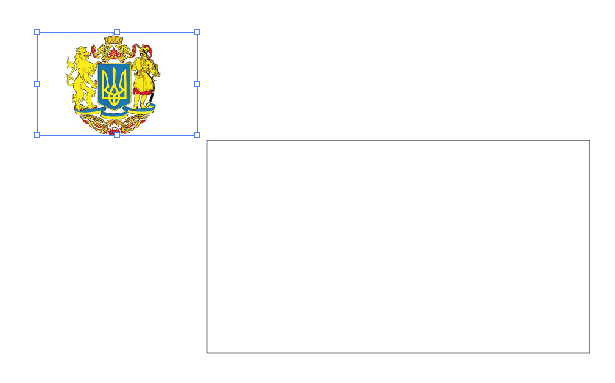
то в панели Swatches при выделенном прямоугольнике выбираем белый цвет (панель можно вытащить выбором Window -> Swatches). Нужно его заблокировать чтобы каждый раз при выделений других объектов он не мешался. Выделяем его и жмем Ctrl+2, рамка выделения должна исчезнуть, теперь выделить прямоугольник невозможно. Чаще всего есть возможность найти какой-нибудь вариант логотипа в формате jpg, gif или любой другой растровый. Находим этот файлик, и перетягиваем его левой кнопкой мыши в окно Illustrator, и где-то в области листа отпускаем кнопку. Видим примерно следующее:
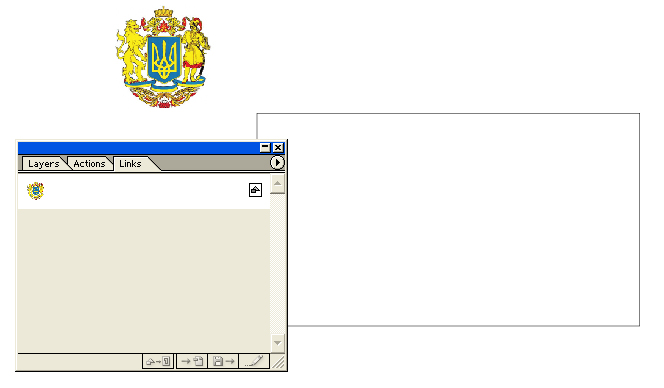
и где-то в области листа отпускаем кнопку. включена лишь ссылка на файл данного рисунка. Если исходный файл логотипа вы не будете перемещать и удалять, а печатать визитку будете с этого компьютера, то можно так все и оставить. В противном случае нужно включить внедрить объект в макет, для этого выбираем Window -> Links, вылетит окошечко со списком всех «линкованных» файлов. В данном случае только наш логотипчик.
Если нужно внедрить объект в макет, то для этого выбираем Window -> Links Обратите внимание, рамка на рисунке теперь выглядит иначе, это означает, что рисунок внедрен в макет.
Теперь логотип в макете визитки никак не связан с исходным файлом логотип Перемещаем логотип, например, в левый верхний угол прямоугольника, оставляя зазоры 5 мм (на глаз или по линейкам):
Перемещаем логотип в левый верхний угол прямоугольника, оставляя зазоры 5 мм Для этого нужно создать текстовый объект. Выбираем Type tool на панели инструментов ( либо нажать T ). Жмем в нужном месте листа и пишем название организации с большой буквы. После того как закончили ввод текста, нужно мышкой выбрать Selection tool на панели инструментов. Далее будем изменять шрифт и размер. Жмем Ctrl+T, выскочит панелька Character:
Далее будем изменять шрифт и размер. Жмем Ctrl+T текста понадобится закладка Paragraph, она расположена под закладкой Character. один с ФИО сотрудника, другой с его должностью, третий с адресом и телефоном. К примеру вот так:
7. Графическое оформление. Теперь для придания грации нашему макету просто необходимо начертить горизонтальную линию над адресом. Для этого тыкаем Line Segment tool (или жмем \) и тыкаем на листе. В открывшемся окне указываем длину, например 80 мм и 0 градусов (угол наклона прямой). Настраиваем параметры обводки (тощина и цвет), это вы делать уже умеете. Теперь для придания грации нашему макету просто необходимо начертить горизонтальную линию над адресом. прямоугольник разблокируется. Далее инструментом Selection tool выделяем все объекты визитки одновременно (тыкаем в пустом месте листа и тянем прямоугольник выделения пока не захватим в область выделению всю визитку). Жмем Ctrl+G – сгруппировали выделенные объекты. Теперь перемещать визитку по листу гораздо проще. Просто цепляетесь за любой объект группы и тянете куда нужно всю визитку. Для разгруппировки нормальные парни обычно жмут Shift+Ctrl+G Хотите сделать макет повеселее – создайте на этом же листе вторую сторону визитки, где будет фотография студентов или еще чего и список услуг и достижений нашего. |
| Copyright MyCorp © 2024 | Создать бесплатный сайт с uCoz |